Actu
Comment changer le code d’un cadenas tsa 007 bloqué et fermé ?
Vous êtes en pleine préparation d’un voyage et malheureusement le cadenas TSA 007 de votre valise est fermé et bloqué ?
Fonctionnement d’une location d’utilitaire en aller simple
En matière de déménagement, la logistique est un aspect crucial qui détermine la réussite de l’opération. Bien que cela puisse
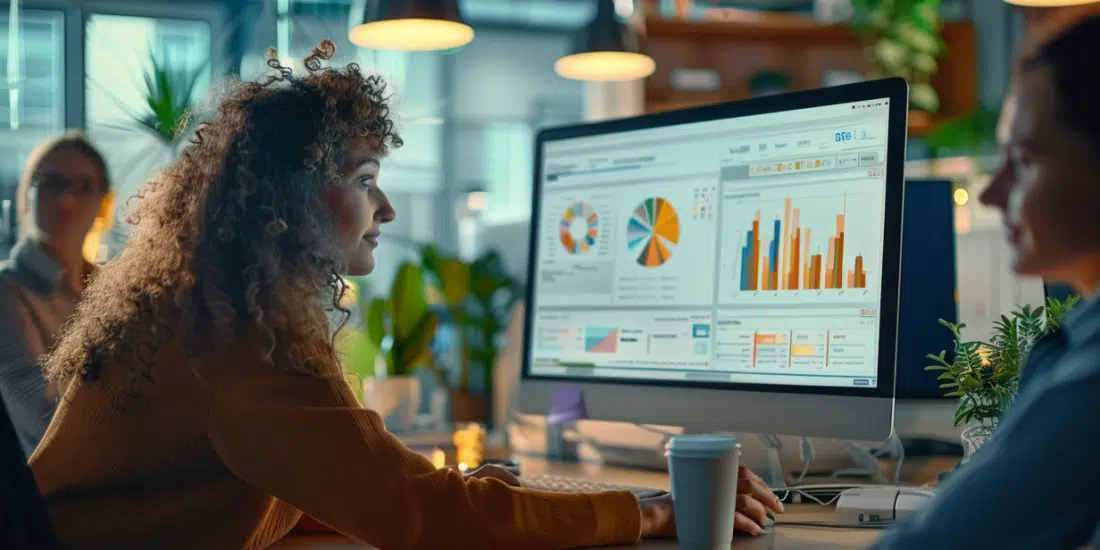
Gérer votre poste client avec Ellipro !
La rentabilité ou la richesse de toute entreprise dépend beaucoup de la gestion de son compte client. L’importance de ce
Arrêt Bac d’Eloka 1921 : impact et analyse du jugement historique
Au début du XXe siècle, la Côte d'Ivoire, alors colonie française, fut le théâtre d'un événement judiciaire marquant : l'arrêt
Wallah lahdim : compréhension et contexte d’utilisation de l’expression
Dans le foisonnement linguistique des rues, l'expression 'Wallah lahdim' émerge souvent au sein des conversations marocaines. Ce terme, ancré dans
Différences chrétien vs catholique : comprendre leur singularité
Au cœur des discussions théologiques et des curiosités culturelles se trouve la distinction entre les termes 'chrétien' et 'catholique'. Alors
Entreprise
Comment une entreprise peut optimiser son espace de stockage près de Miramas
Au cœur de la Provence, près de Miramas, une entreprise peut rencontrer des défis logistiques considérables, notamment en matière d'optimisation de l'espace de stockage. La région, connue pour son dynamisme économique, exige une gestion efficace des ressources pour rester compétitive.
Optimisez votre gestion salariale avec Paiepilote : avantages et fonctionnalités
Dans le monde des affaires, gérer les salaires de manière efficace est fondamental pour le succès d'une entreprise. C'est pourquoi des solutions innovantes comme Paiepilote sont devenues incontournables pour les responsables des ressources humaines. Ce système automatisé offre une multitude
L’assurance responsabilité civile exploitation et employeur : pour mieux protéger votre entreprise
En tant que chef d'entreprise ou responsable de structure, il est essentiel de connaître les différentes assurances qui peuvent être souscrites afin de protéger au mieux vos activités, vos biens et vos salariés. Parmi celles-ci, l'assurance responsabilité civile exploitation et
Richard Caillat : une plongée dans le parcours du magnat du théâtre français
Au sein du paysage culturel français, Richard Caillat se distingue comme une figure incontournable. Cet impresario du théâtre a su, au fil des années, tisser une toile d'influence mêlant créativité et sens des affaires. Son parcours, digne d'une pièce de
Famille
Finance
Immo
Investir dans l’immobilier locatif : les clés du succès à connaître
L'immobilier locatif a longtemps été un pilier de l'investissement pour de nombreux
La structure d’un type de bâtiment
La réussite de la construction d’un bâtiment quelconque requiert la mise en
Informatique
Optimisation sémantique avec l’indice Cemantix : Comment booster votre SEO ?
Dans l'arène digitale en constante évolution, l'optimisation pour les moteurs de recherche (SEO) est fondamentale pour assurer la visibilité et
Astuces efficaces pour vendre votre appareil photo argentique rapidement
Dans un monde où la photographie numérique domine, les appareils photo argentiques tiennent une place spéciale pour les passionnés et
Conversion mètre cube en litres : calculez facilement le volume
Le passage du mètre cube aux litres est un exercice fréquent dans de multiples domaines, allant de la construction aux
Comment trouver le neutre avec un multimètre ? (et la phase)
Dans le domaine de l'électricité, identifier correctement les fils neutre et phase est fondamental pour la sécurité et le bon
Comment accelerer une vidéo mp4 ?
L'évolution de la technologie offre certainement de nombreuses innovations pour améliorer la qualité de vie des êtres humains. Cependant, lorsqu'on
Coinbase : problème, bug et panne
Coinbase est l’un des sites les plus utilisés pour acheter, vendre ou échanger des cryptomonaies, principalement le bitcoin, l’Ethereum, le
Loisirs
Maison
Rénovation de fenêtres : se fier aux conseils d’un fabricant et installateur
Lorsqu'il s'agit de rénover ses fenêtres, faire confiance à un fabricant et installateur de fenêtres professionnel apporte de nombreux avantages. Non seulement ces experts offrent des conseils précieux, mais ils garantissent également un travail de qualité. L'importance d'un professionnelFaire appel à
Comment changer le code d’un cadenas master lock : guide étape par étape
Vous avez chez vous un cadenas Master Lock, mais vous avez oublié le code, ou vous souhaitez simplement réinitialiser le cadenas afin de sécuriser davantage le contenu où se trouve le cadenas ? Voici un guide étape par étape qui
Maîtrisez l’art du raccord de sol en carrelage : astuces et conseils pratiques
L'harmonie d'une pièce passe souvent par la perfection visuelle de ses sols. Lorsqu'il s'agit de carrelage, le raccord représente un défi majeur, tant pour les novices que pour les professionnels chevronnés. Un raccord de sol mal exécuté peut gâcher l'esthétique
Les atouts d’une console design avec tiroirs pour un intérieur stylé
Dans l'univers du design d'intérieur, l'harmonie entre fonctionnalité et esthétique est primordiale. Une console design avec tiroirs incarne cette fusion, offrant à la fois un espace de rangement discret et une surface d'expression pour les objets décoratifs. Elle se dresse
Mode
Santé
Comprendre les avantages et les techniques de la liposuccion et liposculpture
La liposuccion et la liposculpture sont des interventions de chirurgie esthétique qui
Poids d’un morceau de sucre : chiffres et impacts sur la santé
Dans la société contemporaine, le sucre est omniprésent dans l'alimentation quotidienne. Le